Five Quick Tips for Accessibility
Here we present some tips for quick wins from recent accessibility audits of client websites.
Mobility and vision difficulties are some of the most common challenges people looking for accessible web content face.
Screen-reading software and keyboard-only navigation are solutions that help people experience your websites. However, they rely on web content being marked up and structured in a thoughtful way.
#1 Perform an accessibility audit
“In my opinion covering keyboard navigation and screen reading can take you most of the way to full accessibility,” says Merlyn Meredith, Design Executive Officer at Tryzens.
Merlyn’s experience putting into practice Web Content Accessibility Guidelines (WCAG), a coordinated effort to provide recommendations for accessible web content, has given him a lot of experience auditing retailers’ sites and addressing the issues.
Performing an audit can be done using your own software, manual checks or free auditing tools. The “Audit” tab in Google Chrome Developer Tools is a simple way to determine if your content and code addresses accessibility.
Running a quick accessibility audit will highlight automatically detectable issues on the page and tell you how to fix them. Audits will commonly find missing elements, errors in HTML and elements that haven’t been described well.
#2 Make sure everything gets focus
A manual check is a great way to catch keyboard navigation issues. You may even find that there are important links on the page that you can reach, or “focus” on. Tab through links on your website (or press shift + tab to go in reverse order) and look for an “active” outline around links. Try using form elements and press enter to trigger elements.

Sites commonly use pop-up, modal or lightbox elements to convey promotional or privacy information to a customer. Make sure you can tab through these elements, fill out any forms in the pop-up and dismiss it if necessary.
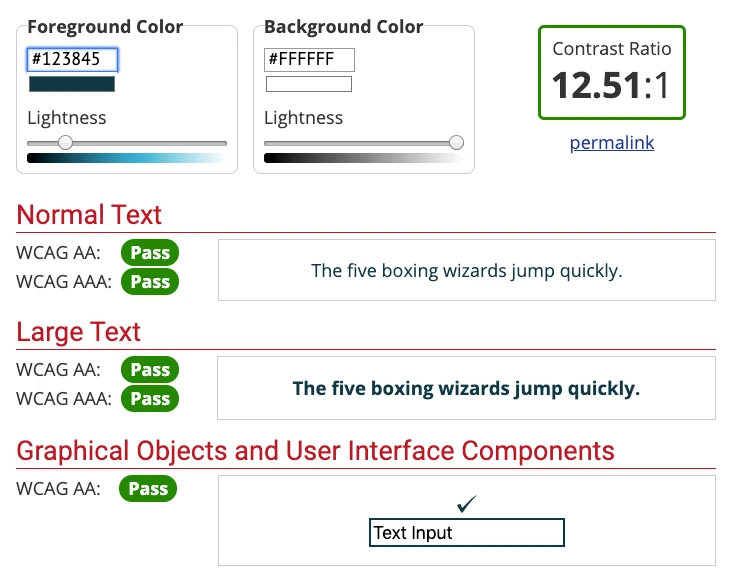
#3 Check your contrast
Contrast is important for people with low vision or colour vision deficiencies. Common colour vision deficiencies include difficulty distinguishing between shades of red, yellow and green, which affects 1 in 12 men and 1 in 200 women in the UK.
Improving contrast is good for all users, improving legibility and reducing cognitive load. There are plenty of free extensions and resources that you can use to check the contrast ratio of text with a background. Don’t forget about form elements and borders too.
In case you were wondering, the WCAG has no contrast requirement for text that’s part of a logo or branding.

#4 Use structure and landmarks
Good use of HTML5 elements and Accessible Rich Internet Application (ARIA) landmarks give screen readers context. In fact, it’s one of the easiest ways to seriously improve a site for screen readers.
ARIA landmarks define “roles” for pieces of content. It’s a little structure that goes a long way, with roles like “banner”, “navigation” or “main” providing context when navigating.
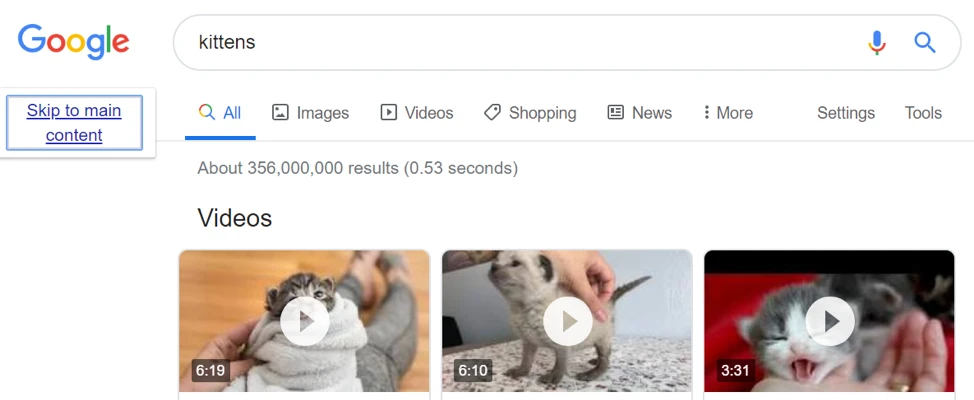
#5 Add links to skip links
Using keyboard navigation to cycle through all the links in the header and navigation before you get to content can be extremely frustrating.
Now imagine that each time you go to a new page you have to do that. Again.
A “Skip to main content” link provides a shortcut to page content, improving navigation and readability. Better still, the generally accepted pattern is to hide this element and only reveal it when necessary, avoiding more clutter on the page.
You may not have noticed but immediately after you land on a search results page on Google you can hit tab to bring up a hidden, “Skip to main content” link.

Having an accessible website benefits everyone and, regardless of legislation, can improve the experience of your customers. Auditing your site is simple and with a few small updates from your development partner you can dramatically improve the accessibility of your content.
Share on social